Implementos para construcción
Métrico
Imperial
-

CW-05
Peso
25 kg
Anchura
175 mm
Clasificación de carga, gancho de elevación
2 ton (EE. UU.)
-

CW-10
Peso
65 kg
Anchura
310 mm
Clasificación de carga, gancho de elevación
4 ton (EE. UU.)
-

CW-10
Peso
65 kg
Anchura
310 mm
Clasificación de carga, gancho de elevación
4 ton (EE. UU.)
-

CW-20
Peso
190 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-20
Peso
190 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-20S
Peso
190 kg
Anchura
420 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-20S
Peso
190 kg
Anchura
420 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-30
Peso
210 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-30
Peso
210 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-30S
Peso
25 kg
Anchura
175 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-30S
Peso
210 kg
Anchura
420 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-40
Peso
240 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-40
Peso
240 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-40S
Peso
215 kg
Anchura
420 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-40S
Peso
215 kg
Anchura
420 mm
Clasificación de carga, gancho de elevación
10 ton (EE. UU.)
-

CW-45
Peso
430 kg
Anchura
690 mm
Clasificación de carga, gancho de elevación
14 ton (EE. UU.)
-

CW-45
Peso
430 kg
Anchura
690 mm
Clasificación de carga, gancho de elevación
14 ton (EE. UU.)
-

CW-45S
Peso
400 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
14 ton (EE. UU.)
-

CW-45S
Peso
400 kg
Anchura
550 mm
Clasificación de carga, gancho de elevación
14 ton (EE. UU.)
-

CW-55
Peso
700 kg
Anchura
830 mm
Clasificación de carga, gancho de elevación
20 ton (EE. UU.)
-

CW-55
Peso
700 kg
Anchura
830 mm
Clasificación de carga, gancho de elevación
20 ton (EE. UU.)
-

CW-55S
Peso
550 kg
Anchura
560 mm
Clasificación de carga, gancho de elevación
20 ton (EE. UU.)
-

CW-55S
Peso
550 kg
Anchura
20 mm
Clasificación de carga, gancho de elevación
20 ton (EE. UU.)
-

CW-70
Peso
1250 kg
Anchura
840 mm
Clasificación de carga, gancho de elevación
20 ton (EE. UU.)
-

SG16
Sistema hidráulico requerido
Caudal estándar
Diámetro de la rueda de corte - Con dientes
547 mm
Profundidad de corte - Bajo el nivel del suelo
521 mm
-

SG36
Sistema hidráulico requerido
XPS de alto caudal
Diámetro de la rueda de corte - Con dientes
547 mm
Profundidad de corte - Bajo el nivel del suelo
521 mm
Flail Mowers
(2)
-

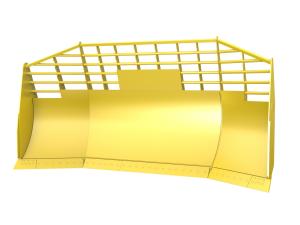
13.38 m³ (17.5 yd³)
Anchura
4953 mm
Ángulo de ala
30 °
Altura
1626 mm
-

14.8 m³ (19.4 yd³)
Anchura
4902 mm
Ángulo de ala
30 °
Altura
1767 mm
-

15.3 m³ (20.0 yd³)
Width
4216.4 mm
Wing Angle
30 °
Height
1880 mm
-

16.4 m³ (21.5 yd³)
Width
4877 mm
Wing Angle
28 °
Height
1880 mm
-

18,35 m³ (24,0 yd³)
Anchura
4267.2 mm
Ángulo de ala
30 °
Altura
2082.8 mm
-

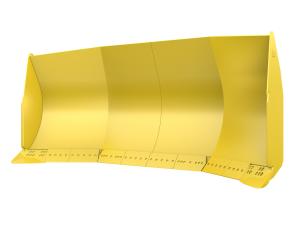
1829 mm (72 pulg)
Anchura de la hoja
1829 mm
Anchura (con angulación máxima)
1685 mm
Ángulo máximo de la hoja (derecha/izquierda del centro)
30 grados
-

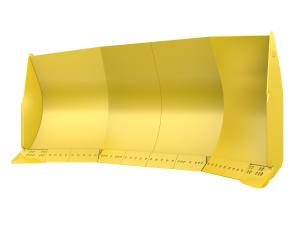
2.007 mm (79 pulg)
Anchura de la hoja
2007 mm
Anchura (con angulación máxima)
1750 mm
Ángulo máximo de la hoja (derecha/izquierda del centro)
30 grados
-

21.41 m³ (28.0 yd³)
Anchura
5537 mm
Ángulo de ala
30 °
Altura
1981 mm
-

2.134 mm (84 pulg)
Anchura de la hoja
2134 mm
Anchura (con angulación máxima)
1949 mm
Ángulo máximo de la hoja (derecha/izquierda del centro)
30 grados
-

23.32 m³ (30.5 yd³)
Width
4928 mm
Wing Angle
30 °
Height
2286 mm
-

23.70 m³ (31.0 yd³)
Width
5512 mm
Wing Angle
30 °
Height
2083 mm
-

23.8 m³ (30.8 yd³ )
Width
4902 mm
Wing Angle
30 °
Height
2279 mm
-

2.337 mm (92 pulg), Smart
Anchura de la hoja
2337 mm
Anchura (con angulación máxima)
2049 mm
Ángulo máximo de la hoja (derecha/izquierda del centro)
30 grados
-

2.337 mm (92 pulg)
Anchura de la hoja
2337 mm
Anchura (con angulación máxima)
2049 mm
Ángulo máximo de la hoja (derecha/izquierda del centro)
30 grados
-

28.3 m³ (37.0 yd³)
Width
5486 mm
Wing Angle
30 °
Height
2337 mm
-

30.6 m³ (40.0 yd³)
Width
5690 mm
Wing Angle
28 °
Height
2413 mm
-

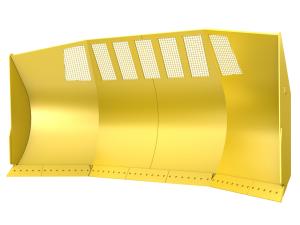
3048mm (120 in) Cushion Dozer
Width
3048 mm
Height
1575 mm
Weight
4273 kg
-

Hoja de empuje con amortiguación de 3505 mm (138 pulg)
Anchura
3505 mm
Altura
1778 mm
Peso
6114 kg
-

36.70 m³ (48.0 yd³)
Anchura
5740 mm
Ángulo de ala
30 °
Altura
2565 mm
-

38.23 m³ (50.0 yd³)
Width
5436 mm
Wing Angle
30 °
Height
2184 mm
-

45.9 m³ (60.0 yd³)
Width
5461 mm
Wing Angle
30 °
Height
3099 mm
-

52.0 m³ (68.0 yd³)
Anchura
6731 mm
Ángulo de ala
30 °
Altura
2794 mm
-

53.5 m³ (70.0 yd³)
Width
7290 mm
Wing Angle
30 °
Height
2794 mm
-

6.9 m³ (9.0 yd³)
Width
4267 mm
Wing Angle
30 °
Height
1270 mm
-

63.46 m³ (83.0 yd³)
Anchura
6858 mm
Ángulo de ala
30 °
Altura
3073 mm
-

65.75 m³ (86.0 yd³)
Anchura
7366 mm
Ángulo de ala
30 °
Altura
3048 mm
-

7.8 m³ (10.3 yd³)
Width
4496 mm
Wing Angle
30 °
Height
1397 mm
-

72.6 m³ (95.0 yd³)
Width
6731 mm
Wing Angle
30 °
Height
3353 mm
-

74.93 m³ (98.0 yd³)
Anchura
8179 mm
Ángulo de ala
30 °
Altura
3048 mm
-

9.66 m³ (13 yd³)
Anchura
4267 mm
Ángulo de ala
30 °
Altura
1473 mm
-

GB120, Smart
Anchura total
1992 mm
Anchura de la hoja
1981 mm
Anchura (con angulación máxima)
1747 mm
-

GB124, Smart
Anchura total
2449 mm
Anchura de la hoja
2438 mm
Anchura (con angulación máxima)
2143 mm
-

1,03m3 (1,35yd3), acoplamiento IT
Anchura
2406 mm
Altura
973 mm
Peso
678 kg
-

1,03 m3 (1,35 yd3), con bulón
Anchura
2406 mm
Altura
1037 mm
Peso
685 kg
-

1,0 m3 (1,3 yd3), con bulón
Anchura
2406 mm
Altura
839 mm
Peso
441 kg
-

Acoplamiento IT de 1,3 m3 (1,7 yd3)
Anchura
2434 mm
Altura
997 mm
Peso
459 kg
-

1,3 m3 (1,7 yd3), con bulón
Anchura
2434 mm
Altura
1078 mm
Peso
817 kg
Zanjadoras y sierras
(12)
-

SW345, 130 mm (5 pulg)
Profundidad máxima de corte
450 mm
Anchura de la sierra
130 mm
Peso
1016 kg
-

SW345, 80 mm (3 pulg)
Profundidad máxima de corte
450 mm
Anchura de la sierra
80 mm
Peso
1126 kg
-

SW360, 100 mm (4 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
100 mm
Peso
1335 kg
-

SW360, 130 mm (5 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
130 mm
Peso
1365 kg
-

SW360, 160 mm (6 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
160 mm
Peso
1315 kg
-

SW360, 200 mm (8 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
200 mm
Peso
1325 kg
-

SW360, 80 mm (3 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
80 mm
Peso
1440 kg
-

SW380, 250 mm (10 pulg)
Profundidad máxima de corte
800 mm
Anchura de la sierra
250 mm
Peso
1450 kg
-

SW460, 160 mm (6 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
160 mm
Peso
1315 kg
-

SW460, 200 mm (8 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
200 mm
Peso
1325 kg
-

SW460, 80 mm (3 pulg)
Profundidad máxima de corte
600 mm
Anchura de la sierra
80 mm
Peso
1440 kg
-

SW480, 250 mm (10 pulg)
Profundidad máxima de corte
800 mm
Anchura de la sierra
250 mm
Peso
1450 kg
-

1576 mm (62 pulg), cuchilla empernable
Anchura
1576 mm
Peso
482 kg
Altura (pinzas cerradas)
525 mm
-

1576 mm (62 pulg), cuchilla empernable
Anchura
1576 mm
Capacidad
0.43 m³
Peso
240 kg
-

1576 mm (62 pulg), cuchilla empernable
Anchura
1576 mm
Capacidad
0.36 m³
Peso
200 kg
-

1576 mm (62 pulg), protector antiderrame, cuchilla empernable
Anchura
1576 mm
Capacidad
0.3 m³
Peso
386 kg
-

1576 mm (62 pulg), dientes empernables
Anchura
1576 mm
Capacidad
0.36 m³
Peso
185 kg
-

1576 mm (62 pulg), protector antiderrame, dientes empernables
Anchura
1576 mm
Capacidad
0.3 m³
Peso
371 kg
-

1730 mm (68 pulg), cuchilla empernable
Anchura
1730 mm
Peso
504 kg
Altura (pinzas cerradas)
525 mm
-

1730 mm (68 pulg), cuchilla empernable
Anchura
1730 mm
Capacidad
0.48 m³
Peso
258 kg
-

1730 mm (68 pulg), cuchilla empernable
Anchura
1730 mm
Capacidad
0.4 m³
Peso
250 kg
-

1730 mm (68 pulg), protector antiderrame, cuchilla empernable
Anchura
1730 mm
Capacidad
0.34 m³
Peso
411 kg
-

1730mm (68pulg), dientes empernables
Anchura
1730 mm
Capacidad
0.4 m³
Peso
231 kg
-

1730 mm (68 pulg), protector antiderrame, dientes empernables
Anchura
1730 mm
Capacidad
0.34 m³
Peso
394 kg
-

1730 mm (68 pulg)
Anchura
1730 mm
Altura (pinzas cerradas)
739 mm
Apertura de la mandíbula
902 mm
-

1883 mm (74 pulg), cuchilla empernable
Anchura
1883 mm
Peso
526 kg
Altura (pinzas cerradas)
525 mm
-

1883 mm (74 pulg), cuchilla empernable
Anchura
1883 mm
Capacidad
0.52 m³
Peso
276 kg
-

1883 mm (74 pulg), cuchilla empernable
Anchura
1883 mm
Capacidad
0.69 m³
Peso
302 kg
-

1883 mm (74 pulg), cuchilla empernable
Anchura
1883 mm
Capacidad
0.44 m³
Peso
271 kg
-

1883 mm (74 pulg), protector antiderrame, cuchilla empernable
Anchura
1883 mm
Capacidad
0.37 m³
Peso
436 kg
-

1883mm (74pulg), dientes empernables
Anchura
1883 mm
Capacidad
0.44 m³
Peso
249 kg
-

1883 mm (74 pulg), protector antiderrame, dientes empernables
Anchura
1883 mm
Capacidad
0.37 m³
Peso
416 kg
-

1883 mm (74 pulg)
Anchura
1883 mm
Altura (pinzas cerradas)
739 mm
Apertura de la mandíbula
902 mm
-

2036 mm (80 pulg), cuchilla empernable
Anchura
2036 mm
Peso
545 kg
Altura (pinzas cerradas)
525 mm
-

2036 mm (80 pulg), cuchilla empernable
Anchura
2036 mm
Capacidad
0.75 m³
Peso
320 kg
-

2036 mm (80 pulg), cuchilla empernable
Anchura
2036 mm
Capacidad
0.48 m³
Peso
286 kg
-

2036 mm (80 pulg), protector antiderrame y cuchilla empernable
Anchura
2036 mm
Capacidad
0.4 m³
Peso
461 kg
-

2036 mm (80 pulg), dientes empernables
Anchura
2036 mm
Capacidad
0.48 m³
Peso
264 kg
-

2036 mm (80 pulg), protector antiderrame, dientes empernables
Anchura
2036 mm
Capacidad
0.4 m³
Peso
440 kg
-

2185 mm (86 pulg), cuchilla empernable
Anchura
2185 mm
Capacidad
1.07 m³
Peso
365 kg
-

2185 mm (86 pulg), cuchilla empernable
Anchura
2185 mm
Capacidad
0.84 m³
Peso
339 kg
-

2188 mm (86 pulg), cuchilla empernable
Anchura
2188 mm
Capacidad
0.63 m³
Peso
328 kg
-

2188 mm (86 pulg), protector antiderrame, cuchilla empernable
Anchura
2188 mm
Capacidad
0.43 m³
Peso
486 kg
-

2188mm (86 pulg), dientes empernables
Anchura
2188 mm
Capacidad
0.63 m³
Peso
304 kg
-

2188 mm (86 pulg), protector antiderrame, dientes empernables
Anchura
2188 mm
Capacidad
0.43 m³
Peso
462 kg
-

2490 mm (98 pulg), cuchilla empernable
Anchura
2490 mm
Capacidad
1.25 m³
Peso
400 kg
-

2490 mm (98 pulg), cuchilla empernable
Anchura
2490 mm
Capacidad
0.93 m³
Peso
373 kg
-

2642 mm (104 pulg), cuchilla empernable
Anchura
2642 mm
Capacidad
1.33 m³
Peso
418 kg
-

MB200
Capacidad
0.2 m³
Anchura
1386 mm
Sistema hidráulico requerido
Caudal estándar
-

MB250
Capacidad
0.25 m³
Anchura
1390 mm
Sistema hidráulico requerido
Caudal estándar
-

B1 con bulón
Peso de funcionamiento: con herramienta
73.6 kg
Clase energética
200 J
Clase de máquina
Miniexcavadora 300.9D
-

B1s
Peso de funcionamiento: con herramienta
86.3 kg
Clase energética
200 J
Clase de máquina
Miniexcavadoras de 1-2 toneladas
-

B2s
Peso de funcionamiento: con herramienta
116.8 kg
Clase energética
290 J
Clase de máquina
Miniexcavadoras de 1-3 toneladas
-

B4s
Peso de funcionamiento: con herramienta
162 kg
Clase energética
370 J
Clase de máquina
Miniexcavadoras de 2-5 toneladas, cargadoras compactas/palas de carga compactas 216-299
-

B6s
Peso de funcionamiento: con herramienta
277 kg
Clase energética
680 J
Clase de máquina
Miniexcavadoras de 4-9 toneladas, cargadoras compactas/palas de carga compactas 216-299, retropalas 415-444
-

B8s
Peso de funcionamiento: con herramienta
344 kg
Clase energética
1150 J
Clase de máquina
Miniexcavadoras de 6-9 toneladas, cargadoras compactas/palas de carga compactas 216-299, retropalas 415-444
-

B9s
Peso de funcionamiento: con herramienta
518 kg
Clase energética
1300 J
Clase de máquina
Miniexcavadoras de 7-10 toneladas, retropalas 415-450 (sin desplazamiento lateral)
-

H110 GC S
Impactos por minuto
De 450 a 650
Peso de funcionamiento mínimo
1179 kg
Caudal nominal: mínimo
80 l/min
-

H110 S
Impactos por minuto
De 450 a 1000
Peso de funcionamiento mínimo
950 kg
Caudal nominal: mínimo
60 l/min
-

H115 GC S
Impactos por minuto
450 a 800
Peso de funcionamiento mínimo
1405 kg
Caudal nominal: mínimo
90 l/min
-

H115 S
Impactos por minuto
De 370 a 800
Peso de funcionamiento mínimo
1070 kg
Caudal nominal: mínimo
70 l/min
-

H120 GC S
Impactos por minuto
450 a 800
Peso de funcionamiento mínimo
1746 kg
Caudal nominal: mínimo
125 l/min
-

H120 S
Impactos por minuto
De 350 a 620
Peso de funcionamiento mínimo
1480 kg
Caudal nominal: mínimo
100 l/min
-

H130 GC S
Impactos por minuto
De 350 a 700
Peso de funcionamiento mínimo
2496 kg
Caudal nominal: mínimo
160 l/min
-

H130 S
Impactos por minuto
De 320 a 600
Peso de funcionamiento mínimo
1750 kg
Caudal nominal: mínimo
120 l/min
-

H140 GC S
Impactos por minuto
250 a 550
Peso de funcionamiento mínimo
2942 kg
Caudal nominal: mínimo
180 l/min
-

H140 S
Impactos por minuto
De 325 a 540
Peso de funcionamiento mínimo
2410 kg
Caudal nominal: mínimo
160 l/min
-

H160 GC S
Impactos por minuto
200 a 450
Peso de funcionamiento mínimo
3034 kg
Caudal nominal: mínimo
190 l/min
-

H160 S
Impactos por minuto
De 400 a 505
Peso de funcionamiento mínimo
3230 kg
Caudal nominal: mínimo
220 l/min
-

H180 GC S
Impactos por minuto
200 a 400
Peso de funcionamiento mínimo
3908 kg
Caudal nominal: mínimo
250 l/min
-

H180 S
Impactos por minuto
De 275 a 450
Peso de funcionamiento mínimo
3990 kg
Caudal nominal: mínimo
220 l/min
-

H190 S
Impactos por minuto
De 370 a 530
Peso de funcionamiento mínimo
5200 kg
Caudal nominal: mínimo
280 l/min
-

H215 S
Impactos por minuto
De 290 a 510
Peso de funcionamiento mínimo
7400 kg
Caudal nominal: mínimo
360 l/min
-

H35s
Peso de funcionamiento: con herramienta
130 kg
Clase energética
407 J
Clase de máquina
Miniexcavadora de 1-2 toneladas
-

H45s
Peso de funcionamiento: con herramienta
250 kg
Clase energética
542 J
Clase de máquina
Miniexcavadoras de 1-3 toneladas
-

H55s
Peso de funcionamiento: con herramienta
345 kg
Clase energética
813 J
Clase de máquina
Miniexcavadoras de 3-6 toneladas, cargadoras compactas/palas de carga compactas 216-299
-

H65s
Peso de funcionamiento: con herramienta
390 kg
Clase energética
1085 J
Clase de máquina
Miniexcavadoras de 5-9 toneladas, cargadoras compactas/palas de carga compactas 216-299, retropalas 415-444
-

H80s
Peso de funcionamiento: con herramienta
425 kg
Clase energética
1356 J
Clase de máquina
Miniexcavadoras de 7-9 toneladas, retropalas 415-450
-

H95s
Peso de funcionamiento: con herramienta
627 kg
Clase energética
2034 J
Clase de máquina
Miniexcavadoras de 7-10 toneladas, retropalas 415-450 (sin desplazamiento lateral)
Perfiladoras de pavimentos en frío
(15)
-

PC104
Anchura de trabajo
350 mm
Profundidad máxima de corte
150 mm
Sistema hidráulico requerido
Caudal estándar
-

PC105
Anchura de trabajo
450 mm
Profundidad máxima de corte
150 mm
Sistema hidráulico requerido
Caudal estándar
-

PC305
Anchura de trabajo
450 mm
Profundidad máxima de corte
170 mm
Sistema hidráulico requerido
Caudal alto
-

PC306
Anchura de trabajo
600 mm
Profundidad máxima de corte
170 mm
Sistema hidráulico requerido
Caudal alto
-

PC306 con agua
Anchura de trabajo
600 mm
Profundidad máxima de corte
170 mm
Sistema hidráulico requerido
Caudal alto
-

PC306 XD
Anchura de trabajo
600 mm
Profundidad máxima de corte
250 mm
Sistema hidráulico requerido
XPS de alto caudal
-

PC310
Anchura de trabajo
1000 mm
Profundidad máxima de corte
130 mm
Sistema hidráulico requerido
XPS de alto caudal
-

PC310 XD
Anchura de trabajo
1000 mm
Profundidad máxima de corte
220 mm
Sistema hidráulico requerido
XPS de alto caudal
-

PC35
Anchura de trabajo
350 mm
Profundidad máxima de corte
120 mm
Sistema hidráulico requerido
Auxiliar 1
-

PC404
Anchura de trabajo
450 mm
Profundidad máxima de corte
125 mm
Sistema hidráulico requerido
Caudal estándar
-

PC406
Anchura de trabajo
600 mm
Profundidad máxima de corte
170 mm
Sistema hidráulico requerido
XHP / XE
-

PC406 con agua
Anchura de trabajo
600 mm
Profundidad máxima de corte
170 mm
Sistema hidráulico requerido
XHP / XE
-

PC408
Anchura de trabajo
750 mm
Profundidad máxima de corte
170 mm
Sistema hidráulico requerido
XHP / XE
-

PC412
Anchura de trabajo
1200 mm
Profundidad máxima de corte
130 mm
Sistema hidráulico requerido
XHP / XE
-

PC45
Anchura de trabajo
450 mm
Profundidad máxima de corte
150 mm
Sistema hidráulico requerido
Auxiliar 1
-

0,6 m3 (0,8 yd3), Acoplamiento para cargadoras compactas, Cuchilla empernable
Anchura
1790 mm
Peso
311.2 kg
Altura
823 mm
-

0,8 m3 (1,0 yd3), acoplamiento ISO, cuchilla empernable
Anchura
1890 mm
Peso
588.5 kg
Altura
943 mm
-

0,8 m3 (1,0 yd3), Acoplamiento para cargadoras compactas, Cuchilla empernable
Anchura
1890 mm
Peso
533.9 kg
Altura
943 mm
-

0,8 m3 (1,0 yd3), acoplamiento para cargadoras compactas, dientes empernables
Anchura
1890 mm
Peso
513 kg
Altura
927 mm
-

0,9 m3 (1,2 yd3), Acoplamiento ISO, cuchilla empernable
Anchura
2060 mm
Peso
634 kg
Altura
949 mm
-

0,9 m3 (1,2 yd3), Acoplamiento para cargadoras compactas, Cuchilla empernable
Anchura
2080 mm
Peso
582 kg
Altura
949 mm
-

0,9 m3 (1,2 yd3), acoplamiento para cargadoras compactas, dientes empernables
Anchura
2080 mm
Peso
557.9 kg
Altura
933 mm
-

1,0 m3 (1,3 yd3), Acoplamiento para cargadoras compactas, Cuchilla empernable
Anchura
1890 mm
Peso
391 kg
Altura
1003 mm
-

1,2 m3 (1,6 yd3), acoplamiento ISO, dientes empernables
Anchura
2429 mm
Peso
530.2 kg
Altura
1093 mm
-

1,2 m3 (1,6 yd3), acoplamiento IT, dientes empernables
Anchura
2429 mm
Peso
512.09 kg
Altura
1093 mm
-

1,3 m3 (1,7 yd3), Acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
572 kg
Altura
1080 mm
-

1,3 m3 (1,7 yd3), acoplamiento IT, cuchilla empernable
Anchura
2401 mm
Peso
553.79 kg
Altura
1080 mm
-

1,3 m3 (1,7 yd3), con bulón, dientes empernables
Anchura
2429 mm
Peso
537.09 kg
Altura
1093 mm
-

1,4 m3 (1,8 yd3), acoplamiento ISO, dientes empernables
Anchura
2429 mm
Peso
550.2 kg
Altura
1093 mm
-

1,5 m3 (2,0 yd3), acoplamiento ISO, dientes soldados
Anchura
2434 mm
Peso
675.9 kg
Altura
1073 mm
-

1,4 m3 (1,8 yd3), acoplamiento IT, dientes empernables
Anchura
2429 mm
Peso
532.09 kg
Altura
1093 mm
-

1,4 m3 (1,8 yd3), con bulón, cuchilla empernable
Anchura
2401 mm
Peso
578.79 kg
Altura
1080 mm
-

1,5 m3 (2,0 yd3), acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
591.9 kg
Altura
1080 mm
-

1,6 m3 (2,1 yd3), acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
676.79 kg
Altura
1080 mm
-

1,6 m3 (2,1 yd3), acoplamiento ISO, dientes soldados
Anchura
2434 mm
Peso
625 kg
Altura
1023 mm
-

1,5 m3 (2,0 yd3), acoplamiento IT, dientes empernables
Anchura
2429 mm
Peso
567 kg
Altura
1093 mm
-

1,5 m3 (2,0 yd3), con bulón, dientes empernables
Anchura
2429 mm
Peso
576.09 kg
Altura
1093 mm
-

1,7 m3 (2,2 yd3), acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
691.7 kg
Altura
1080 mm
-

1,6 m3 (2,1 yd3), acoplamiento IT, cuchilla empernable
Anchura
2401 mm
Peso
617.79 kg
Altura
1080 mm
-

1,6 m3 (2,1 yd3), con bulón, cuchilla empernable
Anchura
2401 mm
Peso
608.7 kg
Altura
1080 mm
-

1,6 m3 (2,1 yd3), acoplamiento Fusion™, dientes empernables
Anchura
2435 mm
Peso
647 kg
Altura
1277 mm
-

1,6 m3 (2,1 yd3), acoplamiento ISO, dientes empernables
Anchura
2428 mm
Peso
608.29 kg
Altura
1171 mm
-

1,6 m3 (2,1 yd3), acoplamiento IT, dientes empernables
Anchura
2428 mm
Peso
590.09 kg
Altura
1163 mm
-

1,7 m3 (2,2 yd3), Acoplamiento Fusion™, cuchilla empernable
Anchura
2401 mm
Peso
689 kg
Altura
1250 mm
-

1,7 m3 (2,2 yd3), acoplamiento ISO, acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
650 kg
Altura
1159 mm
-

1,8 m3 (2,4 yd3), acoplamiento ISO, dientes soldados
Anchura
2434 mm
Peso
675.9 kg
Altura
1152 mm
-

1,7 m3 (2,2 yd3), acoplamiento IT, cuchilla empernable
Anchura
2401 mm
Peso
631.9 kg
Altura
1159 mm
-

1,9 m3 (2,5 yd3), acoplamiento Fusion™, dientes empernables
Anchura
2435 mm
Peso
734 kg
Altura
1331 mm
-

1,9 m3 (2,5 yd3), acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
651.4 kg
Altura
1159 mm
-

2,0 m3 (2,6 yd3), Acoplamiento Fusion™, Cuchilla empernable
Anchura
2401 mm
Peso
734 kg
Altura
1304 mm
-

1,9 m3 (2,5 yd3), acoplamiento ISO, cuchilla empernable
Anchura
2401 mm
Peso
666.79 kg
Altura
1159 mm
-

1,9 m3 (2,5 yd3), acoplamiento IT, cuchilla empernable
Anchura
2401 mm
Peso
666.79 kg
Altura
1159 mm
-

2080 mm (82 pulg), Acoplamiento para cargadoras compactas, Cuchilla empernable
Anchura
2080 mm
Peso
587.4 kg
Altura (pinzas cerradas)
1054 mm
-

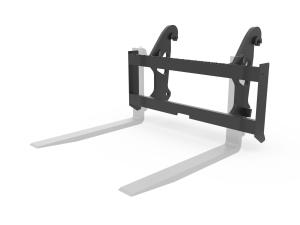
1042 mm (41 in)
Altura
493.1 mm
Anchura
1042 mm
Peso
79 kg
-

1042 mm (41 in)
Altura
519 mm
Anchura
1042 mm
Peso
112 kg
-

1067 mm (42 in)
Tine Length
1067 mm
Tine Width
127 mm
Tine Thickness
50 mm
-

1070 mm (42 in)
Tine Length
1070 mm
Tine Width
100 mm
Tine Thickness
45 mm
-

1.160 mm (46 pulg)
Altura
912 mm
Anchura
1160 mm
Anchura total
1268 mm
-

1169 mm (46 in)
Altura
488 mm
Anchura
1169 mm
Peso
86.19 kg
-

1200 mm (47 pulg)
Anchura de punta
100 mm
Grosor de punta
60 mm
-

1219 mm (48 pulg)
Anchura de punta
100 mm
Grosor de punta
60 mm
-

1219 mm (48 pulg)
Anchura de punta
102 mm
Grosor de punta
51 mm
-

1219 mm (48 in)
Tine Length
1219 mm
Tine Width
127 mm
Tine Thickness
60 mm
-

1220 mm (48 in)
Longitud de punta de horquilla
1219 mm
Anchura de punta
50 mm
Grosor de punta
50 mm
-

1300 mm (51 in)
Altura
550 mm
Anchura
1300 mm
Anchura total
1312 mm
-

1525 mm (60 in)
Tine Length
1525 mm
Tine Width
100 mm
Tine Thickness
51 mm
-

1525 mm (60 in)
Tine Length
1525 mm
Tine Width
152 mm
Tine Thickness
60 mm
-

1550 mm (61 in)
Altura
793 mm
Anchura
1550 mm
Peso
228 kg
-

1550 mm (61 in)
Altura
896 mm
Anchura
1550 mm
Peso
317.1 kg
-

1550 mm (61 in)
Altura
935.09 mm
Anchura
1550 mm
Peso
244.5 kg
-

1566 mm (62 in)
Altura
1006 mm
Anchura
1566 mm
Peso
712.1 kg
-

1566 mm (62 in)
Altura
953 mm
Anchura
1566 mm
Peso
324 kg
-

1676 mm (66 in)
Anchura
1676 mm
Altura
581 mm
Peso
198 kg
-

1676 mm (66 pulg)
Anchura
1676 mm
Altura (pinzas cerradas)
810 mm
Apertura de la mandíbula
965 mm
-

1676 mm (66 pulg)
Anchura
1676 mm
Altura (pinzas cerradas)
770 mm
Apertura de la mandíbula
876 mm
-

1.812 mm (71 pulg), acoplamiento Fusion™
Anchura
1812 mm
Longitud de punta
1269 mm
Área de garfio
1.91 m²
-

1.812 mm (71 pulg), acoplamiento ISO
Anchura
1812 mm
Longitud de punta
1256 mm
Área de garfio
1.91 m²
-

1.829 mm (72 pulg)
Anchura
1829 mm
Altura
581 mm
Peso
220 kg
-

1829 mm (72 pulg)
Anchura
1829 mm
Altura (pinzas cerradas)
814 mm
Apertura de la mandíbula
965 mm
-

1829 mm (72 pulg)
Anchura
1829 mm
Altura (pinzas cerradas)
770 mm
Apertura de la mandíbula
876 mm
Plumín
(5)
-

Brazo de manipulación de materiales de 4121 mm (162 pulg), Fusion™
Valor nominal de carga máximo
8616 kg
Longitud en posición replegada
2521 mm
Longitud en posición extendida
4121 mm
-

Brazo de manipulación de materiales de 4137 mm (163 pulg), Fusion
Valor nominal de carga máximo
8616 kg
Longitud en posición replegada
2760 mm
Longitud en posición extendida
4137 mm
-

Brazo de manipulación de materiales de 4585 mm (180 pulg), Fusion™
Valor nominal de carga máximo
8616 kg
Longitud en posición replegada
3061 mm
Longitud en posición extendida
4762 mm
-

Pluma reticular de 4 m (13 pies)
Carcasa estandarizada
13.1 pies
Capacidad
500 kg
Anchura
850 mm
-

Brazo de manipulación de materiales
Anchura total
1316 mm
Valor nominal de carga máximo
907 kg
Alcance máximo horizontal
2134 mm
-

1200 mm (47 pulg), cuchilla empernable con bulón
Anchura
1200 mm
Capacidad
413 l
Peso
287 kg
-

1500 mm (59 pulg), cuchilla empernable con bulón
Anchura
1500 mm
Capacidad
527 l
Peso
337 kg
-

305 mm (12 pulg), con bulón
Anchura
305 mm
Capacidad
79 l
Peso
97 kg
-

305 mm (12 pulg), con bulón
Anchura
305 mm
Capacidad
71 l
Peso
113 kg
-

457 mm (18 pulg), con bulón
Anchura
457 mm
Capacidad
119 l
Peso
115 kg
-

457 mm (18 pulg), con bulón
Anchura
457 mm
Capacidad
130 l
Peso
138 kg
-

610 mm (24 pulg), con bulón
Anchura
610 mm
Capacidad
176 l
Peso
132 kg
-

610 mm (24 pulg), con bulón
Anchura
610 mm
Capacidad
198 l
Peso
173 kg
-

762 mm (30 pulg), con bulón
Anchura
762 mm
Capacidad
269 l
Peso
180 kg
-

762 mm (30 pulg), con bulón
Anchura
762 mm
Capacidad
232 l
Peso
147 kg
-

914 mm (36 pulg), con bulón
Anchura
914 mm
Capacidad
325 l
Peso
205 kg
-

914 mm (36 pulg), con bulón
Anchura
914 mm
Capacidad
292 l
Peso
165 kg
-

Sistema rotador inclinable TRS10: 567-0389
Clase de máquina
Excavadoras de 11-16 toneladas
Peso
566 kg
Opciones de interfaz: superior-inferior
CW-20s/CW-20s
-

Sistema rotador inclinable TRS14: 567-0391
Clase de máquina
Excavadoras de 14-19 toneladas
Peso
669 kg
Opciones de interfaz: superior-inferior
CW-30s/CW-30s
-

Sistema rotador inclinable TRS18: 567-0393
Clase de máquina
Excavadoras de 18-24 toneladas
Peso
681 kg
Opciones de interfaz: superior-inferior
CW-30s/CW-30s
-

Sistema rotador inclinable TRS23: 567-6083
Clase de máquina
Excavadoras de 23-30 toneladas
Peso
879 kg
Opciones de interfaz: superior-inferior
CW-40/CW-40
-

TRS4
Clase de máquina
Miniexcavadoras de 2 tonelada
Peso
115.9 kg
Opciones de interfaz: superior-inferior
Con bulón / mecanismo de enganche al bulón
-

TRS4
Clase de máquina
Miniexcavadoras de 3-4 toneladas
Peso
122 kg
Opciones de interfaz: superior-inferior
Con bulón / mecanismo de enganche al bulón
-

TRS4
Clase de máquina
Miniexcavadoras de 2 toneladas
Peso
120 kg
Opciones de interfaz: superior-inferior
Con bulón / S40
-

TRS4
Clase de máquina
Miniexcavadoras de 3-4 toneladas
Peso
120 kg
Opciones de interfaz: superior-inferior
Con bulón / S40
-

TRS6
Clase de máquina
Miniexcavadoras de 6 toneladas
Peso
210 kg
Opciones de interfaz: superior-inferior
Con bulón/mecanismo de enganche al bulón
-

TRS6
Clase de máquina
Miniexcavadoras de 6 toneladas
Peso
210 kg
Opciones de interfaz: superior-inferior
Con bulón (mecanismo de enganche al bulón)/S-40
-

TRS6
Clase de máquina
Miniexcavadoras de 6 toneladas
Peso
210 kg
Opciones de interfaz: superior-inferior
S-40 / S-40
-

TRS8
Clase de máquina
Miniexcavadoras de 7-9 toneladas
Peso
313.9 kg
Opciones de interfaz: superior-inferior
Con bulón (mecanismo de enganche al bulón) / mecanismo de enganche al bulón
-

TRS8
Clase de máquina
Miniexcavadoras de 10 toneladas
Peso
323 kg
Opciones de interfaz: superior-inferior
Con bulón / S-45
-

TRS8
Clase de máquina
Miniexcavadoras de 7-9 toneladas
Peso
302.8 kg
Opciones de interfaz: superior-inferior
S-45 / S-45
-

CV117
Anchura del tambor
1676 mm
Peso
936 kg
Sistema hidráulico requerido
Caudal estándar
-

CV119
Anchura del tambor
1854 mm
Peso
970 kg
Sistema hidráulico requerido
Caudal estándar
-

CVP110
Fuerza de impulso
110 kN
Ciclos/Mínimo
2200
Anchura de la placa base
864 mm
-

CVP75
Fuerza de impulso
74 kN
Ciclos/Mínimo
2200
Anchura de la placa base
737 mm
-

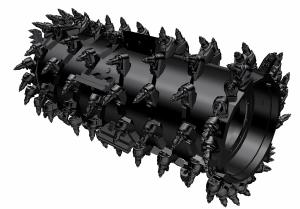
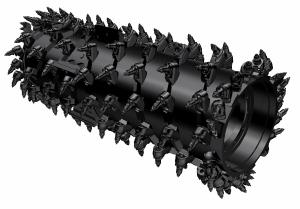
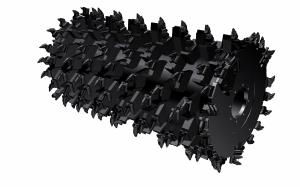
Tambor de recuperador combinado (2,4 m)
Anchura de fresado
2438 mm
Separación de la herramienta
32 mm
Diámetro del tambor en las puntas
1625 mm
-

Tambor de recuperador de suelo (2,4 m)
Anchura de fresado
2438 mm
Separación de la herramienta
11.5 mm
Diámetro del tambor en las puntas
1625 mm
-

Tambor de recuperador de palas (2,4 m)
Anchura de fresado
2438 mm
Diámetro del tambor en las puntas
1575 mm
Profundidad de fresado (máx.)
508 mm
-

Tambor de fresado System H de 2 m (separación de 6x2 mm)
Anchura de fresado
2010 mm
Separación de la herramienta
6 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System H de 2,2 m (separación de 6x2 mm)
Anchura de fresado
2235 mm
Separación de la herramienta
6 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 1,0 m (separación de 15 mm)
Anchura de fresado
1000 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,0 m (separación de 18 mm)
Anchura de fresado
1000 mm
Separación de la herramienta
18 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,0 m (separación de 8 mm)
Anchura de fresado
1000 mm
Separación de la herramienta
8 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,2 m (separación de 15 mm)
Anchura de fresado
1225 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,2 m (separación de 18 mm)
Anchura de fresado
1225 mm
Separación de la herramienta
18 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,2 m (separación de 8 mm)
Anchura de fresado
1225 mm
Separación de la herramienta
8 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,3 m (separación de 15 mm)
Anchura de fresado
1300 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,3 m (separación de 18 mm)
Anchura de fresado
1300 mm
Separación de la herramienta
18 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 1,3 m (separación de 8 mm)
Anchura de fresado
1300 mm
Separación de la herramienta
8 mm
Diámetro del tambor en las puntas
920 mm
-

Tambor de fresado System K de 2,0 m (separación de 15 mm)
Anchura de fresado
2010 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,0 m (separación de 18 mm)
Anchura de fresado
2010 mm
Separación de la herramienta
18 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,0 m (separación de 25 mm)
Anchura de fresado
2010 mm
Separación de la herramienta
25 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,0 m (separación de 6 mm)
Anchura de fresado
2010 mm
Separación de la herramienta
6 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,0 m (separación de 8 mm)
Anchura de fresado
2010 mm
Separación de la herramienta
8 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,2 m (separación de 15 mm)
Anchura de fresado
2235 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,2 m (separación de 18 mm)
Anchura de fresado
2235 mm
Separación de la herramienta
18 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,2 m (separación de 25 mm)
Anchura de fresado
2235 mm
Separación de la herramienta
25 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,2 m (separación de 6 mm)
Anchura de fresado
2235 mm
Separación de la herramienta
6 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,2 m (separación de 8 mm)
Anchura de fresado
2235 mm
Separación de la herramienta
8 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,5 m (separación de 15 mm)
Anchura de fresado
2505 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,5 m (separación de 18 mm)
Anchura de fresado
2505 mm
Separación de la herramienta
18 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,5 m (separación de 25 mm)
Anchura de fresado
2505 mm
Separación de la herramienta
25 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,5 m (separación de 6 mm)
Anchura de fresado
2505 mm
Separación de la herramienta
6 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de fresado System K de 2,5 m (separación de 8 mm)
Anchura de fresado
2505 mm
Separación de la herramienta
8 mm
Diámetro del tambor en las puntas
1073 mm
-

Tambor de recuperador de 16 pulg universal (2,4 m)
Anchura de fresado
2438 mm
Separación de la herramienta
15.9 mm
Diámetro del tambor en las puntas
1375 mm
-

Tambor de recuperador de 18 pulg universal (2,4 m)
Anchura de fresado
2438 mm
Separación de la herramienta
15 mm
Diámetro del tambor en las puntas
1525 mm
-

1.000 mm (39 pulg)
Anchura
1000 mm
Capacidad
169.89 l
Peso
117.3 kg
-

1.000 mm (39 pulg)
Anchura
1000 mm
Capacidad
173 l
Peso
82.3 kg
-

1.000 mm (39 pulg)
Anchura
1000 mm
Capacidad
88.1 l
Peso
58.2 kg
-

1.000 mm (39 pulg)
Anchura
1000 mm
Peso
78.19 kg
Radio de la punta
481 mm
-

1.000 mm (39 pulg)
Anchura
1000 mm
Peso
108.9 kg
Radio de la punta
548 mm
-

1.000mm (40pulg)
Anchura
1000 mm
Capacidad
56.59 l
Peso
42.5 kg
-

1100 mm (43 pulg.)
Anchura
1.1 mm
Peso
133.19 kg
Radio de la punta
653.7 mm
-

1.200 mm (47 pulg)
Anchura
1200 mm
Peso
87.69 kg
Radio de la punta
481 mm
-

1200 mm (47 pulg.)
Anchura
1.2 mm
Capacidad
158.6 l
Peso
162.3 kg
-

1.200 mm (47 pulg)
Anchura
1200 mm
Peso
106.9 kg
Radio de la punta
548 mm
-

1.200 mm (47 pulg)
Anchura
1200 mm
Capacidad
231.89 l
Peso
172.8 kg
-

1.200 mm (47 pulg)
Anchura
1200 mm
Capacidad
410.6 l
Peso
279.1 kg
-

1.200 mm (47 pulg)
Anchura
1200 mm
Capacidad
259.89 l
Peso
186.19 kg
-

1300 mm (51 in)
Anchura
1300 mm
Peso
118.19 kg
Radio de la punta
590 mm
-

1.400 mm (55 pulg)
Anchura
1400 mm
Peso
117.59 kg
Radio de la punta
548 mm
-

1500 mm (59 in)
Anchura
1500 mm
Capacidad
329.89 l
Peso
222.89 kg
-

1500 mm (59 in)
Anchura
1500 mm
Capacidad
521 l
Peso
345.6 kg
-

1.524 mm (60 pulg)
Anchura
1524 mm
Peso
252.69 kg
Radio de la punta
795 mm
-

1.600 mm (63 pulg)
Anchura
1600 mm
Peso
139.1 kg
Radio de la punta
590 mm
-

230 mm (9 in)
Anchura
230 mm
Capacidad
17 l
Peso
29.39 kg
-

260 mm (10 in)
Anchura
260 mm
Capacidad
27.5 l
Peso
46.9 kg
-

260 mm (10 in)
Anchura
260 mm
Capacidad
34 l
Peso
50.9 kg
-

300 mm (12 pulg)
Anchura
300 mm
Capacidad
22.7 l
Peso
31.1 kg
-

300 mm (12 pulg)
Anchura
300 mm
Capacidad
34.29 l
Peso
45.59 kg
-

300 mm (12 pulg)
Anchura
300 mm
Capacidad
39.59 l
Peso
50.5 kg
-

305 mm (12 in)
Anchura
305 mm
Capacidad
48.09 l
Peso
65 kg
-

305 mm (12 in)
Anchura
305 mm
Capacidad
59.5 l
Peso
71 kg
-

330 mm (13 in)
Anchura
330 mm
Capacidad
99.09 l
Peso
136 kg
-

400 mm (16 pulg)
Anchura
400 mm
Capacidad
34 l
Peso
35.4 kg
-

400 mm (16 pulg)
Anchura
400 mm
Capacidad
45 l
Peso
50.4 kg
-

400 mm (16 pulg)
Anchura
400 mm
Capacidad
53.79 l
Peso
55 kg
-

406 mm (16 in)
Anchura
406 mm
Capacidad
70.8 l
Peso
74 kg
-

406 mm (16 in)
Anchura
406 mm
Capacidad
76.5 l
Peso
79 kg
-

457 mm (18 in)
Anchura
457 mm
Capacidad
82.09 l
Peso
82 kg
-

457 mm (18 in)
Anchura
457 mm
Capacidad
87.8 l
Peso
88 kg
-

460 mm (18 in)
Anchura
460 mm
Capacidad
39.59 l
Peso
37.9 kg
-

460 mm (18 in)
Anchura
460 mm
Capacidad
53.5 l
Peso
53.9 kg
-

460 mm (18 in)
Anchura
460 mm
Capacidad
65.09 l
Peso
59.09 kg
-

500 mm (20 in)
Anchura
500 mm
Capacidad
45.29 l
Peso
40.9 kg
-

500 mm (20 in)
Anchura
500 mm
Capacidad
59.7 l
Peso
58.5 kg
-

500 mm (20 in)
Anchura
500 mm
Capacidad
73.59 l
Peso
63.59 kg
-

508 mm (20 in)
Anchura
508 mm
Capacidad
101.9 l
Peso
94 kg
-

508 mm (20 in)
Anchura
508 mm
Capacidad
93.4 l
Peso
87 kg
-

600 mm (24 in)
Anchura
600 mm
Capacidad
56.59 l
Peso
45.4 kg
-

600 mm (24 in)
Anchura
600 mm
Capacidad
76.19 l
Peso
64.69 kg
-

600 mm (24 in)
Anchura
600 mm
Capacidad
90.59 l
Peso
70.5 kg
-

610 mm (24 in)
Anchura
610 mm
Capacidad
229.39 l
Peso
194 kg
-

619 mm (24 in)
Anchura
619 mm
Capacidad
118.9 l
Peso
98 kg
-

619 mm (24 in)
Anchura
619 mm
Capacidad
130.3 l
Peso
106 kg
-

700 mm (28 in)
Anchura
700 mm
Capacidad
27 l
Peso
24.5 kg
-

700 mm (28 in)
Anchura
700 mm
Capacidad
92 l
Peso
70.9 kg
-

762 mm (30 in)
Anchura
762 mm
Capacidad
158.6 l
Peso
117 kg
-

762 mm (30 in)
Anchura
762 mm
Capacidad
172.69 l
Peso
127 kg
-

762 mm (30 in)
Anchura
762 mm
Capacidad
308.7 l
Peso
223 kg
-

800 mm (32 in)
Anchura
800 mm
Peso
40.5 kg
Radio de la punta
353 mm
-

800 mm (32 in)
Anchura
800 mm
Peso
81.4 kg
Radio de la punta
481 mm
-

914 mm (36 in)
Anchura
914 mm
Capacidad
199.89 l
Peso
133 kg
-

914 mm (36 in)
Anchura
914 mm
Capacidad
220.89 l
Peso
146 kg
-

Cucharón de servicio general de 1300 mm (51 pulg.): 550-9670
Anchura
1300 mm
Capacidad
1.3 m³
Peso
775 kg
-

Heavy Duty Bucket 1050 mm (42 in)
Width
1050 mm
Capacity
1 m³
Weight
946 kg
-

Heavy Duty Bucket 2300 mm (91 in)
Width
2300 mm
Capacity
5.3 m³
Weight
4444 kg
-

Severe Duty Bucket 1950 mm (77 in)
Width
1950 mm
Capacity
3.43 m³
Weight
3005 kg
-

1,9 m3 (2,5 yd3), acoplamiento Fusion™
Anchura
2532 mm
Altura
1235 mm
Peso
775 kg
-

1,9m3 (2,5yd3), con bulón
Anchura
2528 mm
Altura
1240 mm
Peso
811 kg
-

10,7 m³ (14 yd³)
Anchura
5068 mm
Varillaje del cucharón
Con bulones
Tipo GET
K150
-

10,7 m³ (14 yd³)
Anchura
5165 mm
Varillaje del cucharón
con bulones
Tipo GET
K150
-

Mineral de hierro de 10 m³ (13 yd³)
Anchura
5160 mm
Varillaje del cucharón
Con bulones
Tipo GET
K170
-

11,5 m³ (15 yd³)
Anchura
4120 mm
Varillaje del cucharón
con bulones
Tipo GET
Cuchilla de ataque empernable
-

11,5 m³ (15 yd³)
Anchura
4120 mm
Varillaje del cucharón
Con bulones
Peso
5910 kg
-

12,2 m³ (16 yd³)
Anchura
5160 mm
Varillaje del cucharón
Con bulones
Tipo GET
K170
-

13,4 m³ (17,5 yd³)
Anchura
4370 mm
Varillaje del cucharón
Con bulones
Tipo GET
Cuchilla empernable
-

13 m³ (17 yd³)
Anchura
4120 mm
Varillaje del cucharón
con bulones
Tipo GET
Cuchilla de ataque empernable
-

13 m³ (17 yd³)
Anchura
5160 mm
Varillaje del cucharón
Con bulones
Tipo GET
K170
-

13 m³ (17 yd³)
Anchura
4120 mm
Varillaje del cucharón
Con bulones
Tipo GET
Cuchilla empernable
-

13 m³ (17 yd³)
Anchura
5160 mm
Varillaje del cucharón
con bulones
Tipo GET
K170
-

14,5 m³ (19 yd³)
Anchura
4450 mm
Varillaje del cucharón
Con bulones
Tipo GET
Cuchilla empernable
-

19 m³ (25 yd³)
Anchura
6170 mm
Varillaje del cucharón
Con bulones
Tipo GET
Cuchilla empernable
-

2,1m3 (2,7yd3), acoplamiento Fusion™
Anchura
2540 mm
Altura
1289 mm
Peso
825 kg
-

2,1m3 (2,7yd3), con bulón
Anchura
2528 mm
Altura
1294 mm
Peso
855 kg
-

2,3 m3 (3,0 yd3), acoplamiento Fusion™
Anchura
2540 mm
Altura
1333 mm
Peso
863 kg
-

2,3m3 (3,0yd3), con bulón
Anchura
2528 mm
Altura
1338 mm
Peso
892 kg
-

2,3 m³ (3 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

2,5m3 (3,3yd3), acoplamiento Fusion™
Anchura
2520 mm
Altura
1378 mm
Peso
962 kg
-

2,5 m3 (3,3 yd3), con bulón
Anchura
2528 mm
Altura
1382 mm
Peso
978 kg
-

2,5 m3 (3,3 yd3), con bulón
Anchura
2528 mm
Altura
1382 mm
Peso
977 kg
-

2,5m3 (3,3yd3), acoplamiento Fusion™
Anchura
2727 mm
Altura
1333 mm
Peso
963 kg
-

2,5 m3 (3,3 yd3), con bulón
Anchura
2727 mm
Altura
1336 mm
Peso
978 kg
-

2,5 m³ (3,25 yd³)
Anchura
2540 mm
Varillaje del cucharón
Fusion
GET
J250
-

2,5 m³ (3,25 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

2,5 m³ (3,3 yd³)
Anchura
2540 mm
GET
J250
Número de puntas
8
-

2,7 m3 (3,5 yd3), acoplamiento Fusion™
Anchura
2540 mm
Altura
1414 mm
Peso
962 kg
-

2,7 m3 (3,5 yd3), con bulón
Anchura
2528 mm
Altura
1418 mm
Peso
968 kg
-

2,7 m3 (3,5 yd3), acoplamiento Fusion™
Anchura
2727 mm
Altura
1378 mm
Peso
1007 kg
-

2,7 m3 (3,5 yd3), con bulón
Anchura
2727 mm
Altura
1381 mm
Peso
1021 kg
-

2,7 m³ (3,5 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

Performance Series de 2,7 m³ (3,5 yd³)
Anchura
2894 mm
Varillaje del cucharón
con bulones
GET
K80
-

Performance Series de 2,7 m³ (3,5 yd³)
Anchura
2894 mm
Varillaje del cucharón
Fusion™
GET
K80
-

2,8 m³ (3,65 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

2,9 m3 (3,8 yd3), con bulón
Anchura
2727 mm
Altura
1419 mm
Peso
1057 kg
-

2,9 m³ (3,75 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

23 m³ (31 yd³)
Anchura
6300 mm
Varillaje del cucharón
Con bulones
Tipo GET
K170
-

2700mm (106in), Fusion™
Width
2700 mm
Length
1830 mm
Height
1092 mm
-

2 m³ (2,6 yd³)
Anchura
2540 mm
Varillaje del cucharón
Fusion
GET
J250
-

3,0 m3 (3,9 yd3), Acoplamiento Fusion™, Cuchilla empernable
Anchura
2747 mm
Altura
1369 mm
Peso
1220 kg
-

3,0 m3 (3,9 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1369 mm
Peso
1239 kg
-

3,1 m³ (4 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

3,1 m³ (4 yd³)
Anchura
2921 mm
Varillaje del cucharón
Con bulones
GET
K80
-

3,1 m³ (4 yd³)
Anchura
2692 mm
Varillaje del cucharón
Fusion
GET
J250
-

3,25m³ (4,25 yd³)
Anchura
2921 mm
Varillaje del cucharón
Con bulones
GET
K80
-

3.25m³ (4.25yd³)
Width
2921 mm
Bucket Linkage
Fusion
GET
None
-

3,2 m³ (4,25 yd³)
Anchura
2921 mm
Varillaje del cucharón
Con bulones
GET
K80
-

3,2 m³ (4,25 yd³)
Anchura
2769 mm
Varillaje del cucharón
Con bulones
Peso
1239 kg
-

3,4 m³ (4,5 yd³)
Anchura
2896 mm
Varillaje del cucharón
Fusion
GET
K80
-

3,4 m³ (4,5 yd³)
Anchura
2921 mm
Varillaje del cucharón
Con bulones
GET
K80
-

3,4 m³ (4,5 yd³)
Anchura
2692 mm
Varillaje del cucharón
Con bulones
GET
J250
-

3,4 m³ (4,5 yd³)
Anchura
2692 mm
Varillaje del cucharón
Fusion
GET
J250
-

3,4 m³ (4,5 yd³)
Anchura
2692 mm
GET
J250
Número de puntas
8
-

3,4 m³ (4,5 yd³)
Anchura
2689 mm
Varillaje del cucharón
Fusion™
Peso
1085 kg
-

Fertilizante de 3,4 m³ (4,5 yd³)
Anchura
2667 mm
Varillaje del cucharón
Con bulones
Peso
1298 kg
-

3,5 m3 (4,6 yd3), Fusion™, Cuchilla empernable
Anchura
2747 mm
Altura
1449 mm
Peso
1303 kg
-

3,5 m3 (4,6 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1448 mm
Peso
1313 kg
-

3,5 m3 (4,6 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1448 mm
Peso
1317 kg
-

3.6m³ (4.75yd³)
Width
3048 mm
Bucket Linkage
Fusion™
GET
K90
-

3,8 m3 (5,0 yd3), Fusion™, Cuchilla empernable
Anchura
2747 mm
Altura
1478 mm
Peso
1368 kg
-

3,8 m3 (5,0 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1471 mm
Peso
1372 kg
-

3,8 m3 (5,0 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1471 mm
Peso
1389 kg
-

3,8 m³ (5 yd³)
Anchura
2921 mm
Varillaje del cucharón
Con bulones
GET
K80
-

3,8 m³ (5 yd³)
Anchura
3059 mm
Varillaje del cucharón
Con bulones
Peso
1657 kg
-

31,3 m³ (41 yd³)
Anchura
6220 mm
Varillaje del cucharón
Con bulones
Tipo GET
J700
-

Cuchilla dentada de 35,9 m³ (47 yd³)
Anchura
6300 mm
Varillaje del cucharón
Con bulones
Tipo GET
Cuchilla soldada serrada
-

4,2 m3 (5,5 yd3), Fusion™, Cuchilla empernable
Anchura
2747 mm
Altura
1538 mm
Peso
1439 kg
-

4,2 m3 (5,5 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1538 mm
Peso
1438 kg
-

4,2 m3 (5,5 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1538 mm
Peso
1440 kg
-

4,2 m³ (5,5 yd³)
Anchura
2946 mm
Varillaje del cucharón
Con bulones
GET
K80
-

Performance Series de 4,2 m³ (5,5 yd³)
Anchura
3193 mm
Varillaje del cucharón
Con bulones
GET
K90
-

4,4 m³ (5,75 yd³)
Anchura
2946 mm
Varillaje del cucharón
Con bulones
GET
K80
-

Mineral de hierro de 4,4 m³ (5,75 yd³)
Anchura
3940 mm
Varillaje del cucharón
Con bulones
Tipo GET
K130
-

4.6m³ (6.0yd³)
Width
3059 mm
Bucket Linkage
Pin-on
GET
K90
-

4.6m³ (6.0yd³)
Width
3059 mm
Bucket Linkage
Fusion™
GET
K90
-

Performance Series de 4,6 m³ (6 yd³)
Anchura
3193 mm
Varillaje del cucharón
Con bulones
GET
K90
-

Mineral de hierro de 4,7 m³ (6,2 yd³)
Anchura
3922 mm
Varillaje del cucharón
con bulones
Tipo GET
K130
-

4 m³ (5,25 yd³)
Anchura
3048 mm
Varillaje del cucharón
Fusion™
Peso
1286 kg
-

5,0 m3 (6,5 yd3), Fusion™, Cuchilla empernable
Anchura
2747 mm
Altura
1687 mm
Peso
1502 kg
-

5,0 m3 (6,5 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1687 mm
Peso
1496 kg
-

5,0 m3 (6,5 yd3), Con bulón, Cuchilla empernable
Anchura
2747 mm
Altura
1687 mm
Peso
1497 kg
-

Performance Series de 5,2 m³ (6,75 yd³)
Anchura
3193 mm
Varillaje del cucharón
Con bulones
GET
K90
-

5,7 m³ (7,5 yd³)
Anchura
2946 mm
Varillaje del cucharón
Con bulones
GET
K80
-

5,7 m³ (7,5 yd³)
Anchura
3302 mm
Varillaje del cucharón
Fusion™
Peso
1724 kg
-

Performance Series de 5,7 m³ (7,5 yd³)
Anchura
3405 mm
Varillaje del cucharón
Con bulones
GET
K100
-

5,9 m³ (7,75 yd³)
Anchura
3302 mm
Varillaje del cucharón
Fusion™
Peso
1928 kg
-

6,4 m³ (8,33 yd³)
Anchura
3980 mm
Varillaje del cucharón
con bulones
Tipo GET
K130
-

Performance Series de 6,4 m³ (8,3 yd³)
Anchura
3986 mm
Varillaje del cucharón
con bulones
Tipo GET
K130
-

Costura de carbón de 6,5 m³ (8,5 yd³)
Anchura
3810 mm
Varillaje del cucharón
Con bulones
Tipo GET
J460
-

Performance Series de 7,1 m³ (9,25 yd³)
Anchura
3447 mm
Varillaje del cucharón
Con bulones
Peso
2788 kg
-

Mineral de hierro de 7 m³ (9,2 yd³)
Anchura
4450 mm
Varillaje del cucharón
Con bulones
Tipo GET
K150
-

Performance Series de 8,2 m³ (10,75 yd³)
Anchura
3638 mm
Varillaje del cucharón
Con bulones
Peso
3615 kg
-

Performance Series de 8,6 m³ (11,25 yd³)
Anchura
4634 mm
Varillaje del cucharón
con bulones
Tipo GET
K150
-

Mineral de hierro de 9 m³ (11,8 yd³)
Anchura
4900 mm
Varillaje del cucharón
Con bulones
Tipo GET
K150
-

BR115
Anchura total
1575 mm
Anchura de corte
1524 mm
Diámetro máximo de corte
76 mm
-

BR117
Anchura total
1727 mm
Anchura de corte
1676 mm
Diámetro máximo de corte
76 mm
-

BR118
Anchura total
1880 mm
Anchura de corte
1829 mm
Diámetro máximo de corte
76 mm
-

BR120
Anchura total
2025 mm
Anchura de corte
1981 mm
Diámetro máximo de corte
76 mm
-

BR318
Anchura total
1880 mm
Anchura de corte
1829 mm
Diámetro máximo de corte
76 mm
-

BR320
Anchura total
2025 mm
Anchura de corte
1981 mm
Diámetro máximo de corte
76 mm
-

BRX118 industrial
Anchura total
1911 mm
Anchura de corte
1829 mm
Diámetro máximo de corte
203 mm
-

BRX318 industrial
Anchura total
1911 mm
Anchura de corte
1829 mm
Diámetro máximo de corte
203 mm
-

BRX418 industrial
Anchura total
1911 mm
Anchura de corte
1829 mm
Diámetro máximo de corte
203 mm
-

2,44 m (8 pie)
Anchura de trabajo
2438 mm
Peso
491 kg
Longitud
1143 mm
-

2,44 m (8 pie)
Anchura de trabajo
2438 mm
Peso
353 kg
Longitud
1109 mm
-

2,44 m (8 pie)
Anchura de trabajo
2438 mm
Peso
470 kg
Longitud
1143 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
1865 kg
Longitud
1755 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
905 kg
Longitud
1755 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
1675 kg
Longitud
1279 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
818 kg
Longitud
1279 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
523 kg
Longitud
1143 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
393 kg
Longitud
1109 mm
-

3,05 m (10 pie)
Anchura de trabajo
3048 mm
Peso
545 kg
Longitud
1143 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
1195 kg
Longitud
1945 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
2052 kg
Longitud
1755 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
1264 kg
Longitud
1945 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
991 kg
Longitud
1755 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
1262 kg
Longitud
1574 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
1330 kg
Longitud
1574 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
1865 kg
Longitud
1279 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
905 kg
Longitud
1279 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
636 kg
Longitud
1143 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
611 kg
Longitud
1143 mm
-

3,66 m (12 pie)
Anchura de trabajo
3658 mm
Peso
432 kg
Longitud
1109 mm
-

4.26 m (14 ft)
Anchura de trabajo
4267 mm
Peso
1306 kg
Longitud
1945 mm
-

4.26 m (14 ft)
Anchura de trabajo
4267 mm
Peso
1375 kg
Longitud
1945 mm
-

4.26 m (14 ft)
Anchura de trabajo
4267 mm
Peso
1369 kg
Longitud
1574 mm
-

4.26 m (14 ft)
Anchura de trabajo
4267 mm
Peso
1441 kg
Longitud
1574 mm
-

4.87 m (16 ft)
Anchura de trabajo
4877 mm
Peso
1412 kg
Longitud
1945 mm
-

4.87 m (16 ft)
Anchura de trabajo
4877 mm
Peso
1486 kg
Longitud
1945 mm
-

4.87 m (16 ft)
Anchura de trabajo
4877 mm
Peso
1474 kg
Longitud
1574 mm
-

4.87 m (16 ft)
Anchura de trabajo
4877 mm
Peso
1552 kg
Longitud
1574 mm
-

RC10
Peso
650 kg
Peso del portador
9-16 toneladas métricas
Interfaz
Con bulón, CPG, CW, S
-

RC15
Peso
1110 kg
Peso del portador
14-22 toneladas métricas
Interfaz
Con bulón, CPG, CW, S
-

RC20
Peso
1340 kg
Peso del portador
20-34 toneladas métricas
Interfaz
Con bulón, CPG, CW, S
-

RC30
Peso del portador
28-50 toneladas métricas
Peso
2340 kg
Interfaz
Con bulón, CPG, CW, S
-

RC50
Peso
2990 kg
Peso del portador
50-75 toneladas métricas
Interfaz
Con bulón, CPG, CW, S
-

950K/M-962K/M Fusion™
Peso
566 kg
-

963D Fusion™
Peso
641 kg
-

966-972 Fusion™
Peso
564 kg
-

Acoplamiento 980 de 2 cuñas
Anchura
1442 mm
Altura
841 mm
Peso
997 kg
-

Acoplamiento 980 de 2 cuñas
Anchura
1442 mm
Altura
841 mm
Peso
1000 kg
-

Acoplamiento 980 de 3 cuñas
Anchura
1675 mm
Altura
873 mm
Peso
1248 kg
-

Acoplamiento 980 de 3 cuñas
Anchura
1675 mm
Altura
873 mm
Peso
1247 kg
-

980 Fusion Coupler
Weight
819 kg
-

982 Fusion Coupler
Weight
1048 kg
-

986H
Anchura
1715 mm
Altura
943 mm
Peso
1218 kg
-

988G/H
Anchura
2000 mm
Altura
1030 mm
Peso
1636 kg
-

988K
Anchura
2000 mm
Altura
858 mm
Peso
1598 kg














